개요
제가 평소에 자주 사용하는 메모 앱이 옵시디언이라서 이걸 활용해서 블로그로 만들 수 있는 방법이 없을까 찾아보다가
관련된 좋은 도구들을 찾게 되어서 글로 기록해보려고 합니다.
찾은 도구들
제가 검색하며 찾게된 도구들은 다음과 같습니다.
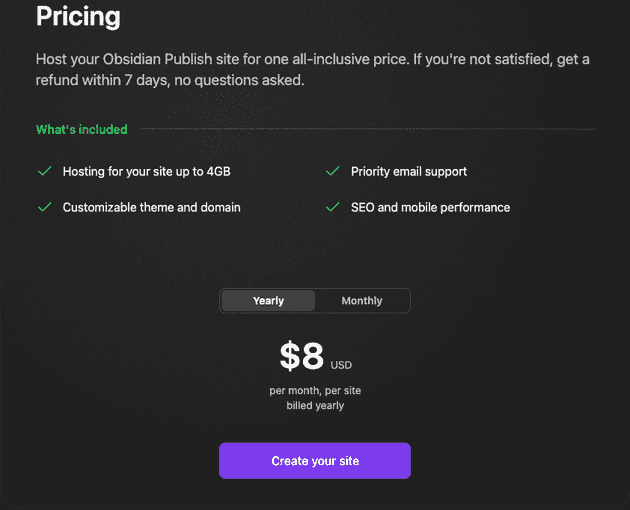
Obsidian Publish
옵시디언에서는 작성한 노트들을 웹으로 공개시키는 서비스를 이미 제공하고 있어요.
Obsidian Publish라는 건데, 공식 기능이기 때문에
과정이 직관적이고 간단합니다.
그러나 매달 8달러를 지불해야 합니다..

저는 외부로 고정 지출되는 금액이 꽤 있기 때문에 해당 서비스는 우선 킵하기로 했습니다.
Jekyll
jekyll은 마크다운으로 작성된 파일을 정적 사이트로 만들어주는 생성기라고 보면 되는데요.
많은 블로거분들이 해당 프로젝트를 Github Pages와 연동해 사용하고 계시죠.
다양한 테마를 지원하고 있고, 사용자가 직접 커스텀할 수 있는 부분도 있지만
저는 이미 Gatsby + Github Pages로 블로그를 호스팅하고 있기 때문에 구미가 당기지 않았습니다.
Quartz
Quartz는 마크다운 컨텐츠를 웹 사이트로 변환하는 정적 사이트 생성기에요.
Jekyll과 비슷한 결을 가지고 있지만 해당 프로젝트는 완전히 다른 차별점을 가지고 있어요.
Quartz는 Obsidian Vault를 웹 사이트로 게시하기 위해서 만들어진 프로젝트이기 때문에 옵시디언과의 호환성이 매우 뛰어납니다.
옵시디언 노트를 공개할 도구를 찾는 사용자에게는, 옵시디언과의 호환성이 뛰어나다는 것 하나만으로 선택할 이유가 있는 거죠.
하지만 Quartz는 마크다운을 정적 사이트로 변환해줄 뿐, 변환된 결과를 배포할 도구가 추가로 필요해요!
가령 nginx와 같은 서비스요!
Static web server
Static web server는 정적 파일을 공개할 수 있는 고성능 비동기 웹 서버입니다.
RUST로 개발되어 매우 높은 성능과 안전성을 보여준다고 해요!
Quartz를 통해 생성된 정적 사이트를 배포하기에 매우 적합한 도구라고 판단이 되어 해당 프로젝트를 도입하기로 결정했습니다!
최종 도구
그래서 제가 최종적으로 조합하게 된 도구는 다음과 같아요!
- Quartz + Static web server
배포 시작!
이제 본격적으로 배포를 위한 작업들을 진행해보도록 할게요.
해당 포스팅에서는 Docker를 사용하여 Quartz와 static web server를 배포할겁니다!
1. Quartz 설정
Quartz는 공식적으로 도커 이미지를 제공하고 있지 않아요!
Quartz 공식 깃허브에서 프로젝트를 가져와 저에게 맞는 구성을 한 후,
docker build 명령어를 사용하여 커스텀 이미지로 사용할 계획입니다.
Quartz 프로젝트 가져오기
폴더를 하나 생성해주고 해당 폴더로 들어가서 아래 명령어를 입력해 저장소를 복제해옵시다.
git clone https://github.com/jackyzha0/quartz.gitQuartz 구성하기
Quartz를 커스텀하는 단계입니다.
아래 파일만 수정해도 원하시는 커스텀이 가능해요.
저는 관련한 지식이 깊지 않아서 quartz.config.ts 파일에 있는 Title 정도만 변경하고 그대로 빌드하였습니다!
quartz.config.ts: 페이지 이름, 언어, 폰트 등의 구성quartz.layout.ts: 레이아웃 구성
2. 이미지 빌드하기
구성이 끝났다면 이미지로 빌드하고 사용할 수 있도록 도커 허브에 업로드합시다.
docker build -t dockerhub-id/quartz .
docker image dockerhub-id/quartz:latest3. 노트 저장소 만들기
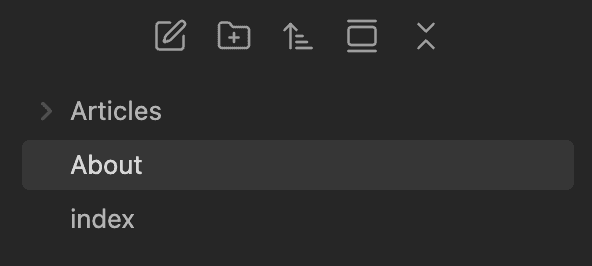
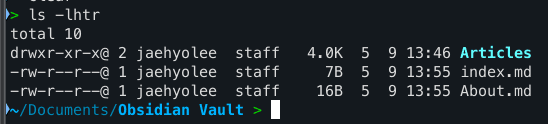
저장소 내부는 이렇게 구성하였습니다.
(저와 똑같이 구성할 필요는 없어요.)

Articles: 게시글을을 저장합니다.index.md: 메인 페이지입니다.about.md: 포트폴리오 노트입니다.
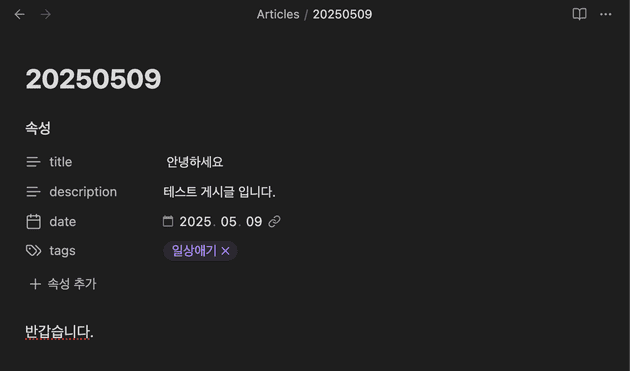
4. 게시글 작성하기
게시물을 작성할 때는 몇 가지 속성을 노트에 부여해줘야 합니다.

title: 페이지에서 보여질 제목description: 설명글date: 노트를 작성한 날짜tags: 노트에 달린 태그
이 외에도 속성을 더 부여할 수 있어요. 관련된 내용은 여기서 확인해주세요.
5. 배포하기
이제 마지막 단계인 배포 단계입니다!
docker-compose.yaml 작성하기
services:
quartz:
# 아까 push한 이미지를 사용합니다.
image: your-docker-id/quartz-build
container_name: quartz
restart: always
volumes:
# 아까 생성한 옵시디언 저장소를 바인딩해줍니다.
- /path/to/obsidian_vault:/usr/src/app/content
- ./public:/usr/src/app/public
networks:
- obsidian-net
website:
image: joseluisq/static-web-server:2-alpine
container_name: website
ports:
- 8080:80
restart: always
environment:
- SERVER_ROOT=/var/public
- SERVER_CONFIG_FILE=/etc/config.toml
volumes:
- ./public:/var/public
- ./etc:/etc
networks:
- obsidian-net
networks:
obsidian-net:
driver: bridge
external: false위 컴포즈.yaml 파일을 그대로 복사하시고 사용하면 되는데
quartz.volumes 부분은 수정해줘야 해요.
/path/to/obsidian_vault 이 부분은 옵시디언 저장소 경로로 변경해주세요.
저는 현재 옵시디언이 맥북에 깔려있구요, 다음 경로에 저장소가 있습니다.

그리고 저는 quartz와 static web server를 배포하는 서버가 Proxmox VM으로 동작 중이에요.
그래서 서버에서 옵시디언 저장소와의 동기화를 위해 NFS를 서버에 구축하여 설정한 상태입니다.
이제 해당 컴포즈 파일을 실행시켜주세요.
docker-compose up -d --build6. 접속 테스트
배포가 정상적으로 됐는지 컨테이너를 확인해볼게요.
docker-compose ps로그도 한 번 확인해보세요.
docker-compose logs정상적으로 실행 되었다면 localhost:8080으로 접속해봅시다.

정상적으로 구축된 것을 볼 수 있네요!
마무리
옵시디언 저장소가 업데이트되면 자동으로 페이지가 갱신되요!
그냥 옵시디언으로 글만 작성하면 페이지에 바로 반영이 된답니다!
편리하지 않나요!
